2024-06-04: Revamp Your Academic Presence: A Simple but Elegant Open Source Academic Portfolio Template
Having a personal website is essential for anyone in academia. An academic portfolio website allows graduate students, faculty, and researchers to showcase their work, achievements, and expertise in a professional and easily accessible manner. It serves as a dynamic resume, offering potential employers, collaborators, and students a comprehensive view of the person’s academic contributions and capabilities. By maintaining a well-organized online presence, you get the chance to enhance your visibility, strengthen connections within your field of research, and ensure that your work reaches a broader audience. Most importantly, this strategy increases the likelihood that you will appear in a professional manner through search engine results when someone Googles your name.
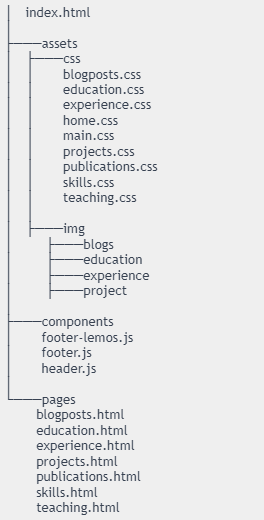
The template is modularized into 8 sections; Home (represented using index.html), Education, Experience, Skills, Teaching, Projects, Publications, and Blogs (available as separate html files inside pages subdirectory) allowing customization according to your own preferences. If you want to include your own section, rename or remove an existing one, and follow the steps below.
Adding a new section
- Create an HTML file similar to one available in pages folder (duplicating an existing HTML file and updating it would be the easiest option)
- Create a CSS file similar to one available in assets/css/ folder
- Link the CSS file to the newly created HTML file
- Update the components/header.js file to add the section name and link the HTML file into the navigation bar
Renaming a new section
- Simply update the components/header.js file with a new section name
Removing an existing section
- Go to the components/header.js file and remove the section related list item (<li>) from the Navigation panel
- Remove the related HTML file from pages/ folder and the CSS file from assets/css/ folder
In the upcoming sub-topics, I will discuss the above-mentioned eight sections and the required steps to populate the template with your personal information. All the visualization related files are stored in the assets folder.
Eight Sections in the template
1. Home
As depicted in Figure 2, the Home of the template is represented by “index.html”. I borrowed the idea for developing the homepage (Figure 1) of this template from Dr. Michele Weigle’s and Dr. Jian Wu’s personal websites. The homepage contains a section for a rounded personal photo. For the best display, use a square image, as it will be adjusted to a circular shape using the pre-defined inline CSS styles. Additionally, you can include links to all your social media profiles there. In the research section you can briefly discuss your current research focus and the research group. It also contains a “News” section to showcase your highlights according to a timeline (Figure 4).
I personally wondered about the need for having both “About me” and “Bio” sections in the homepage and at a later point understood that there is a better explanation for that. In a portfolio, "About Me" section offers a casual introduction, giving a personal touch and permitting visitors to understand you on a more informal level. In contrast, the "Bio" section provides a professional summary of your career and achievements, suitable for use in formal contexts such as conferences, publications, or events.
2. Education
The boilerplate for updating education is available in "education.html" file under the “pages” subdirectory (Figure 3). Here, each education level is defined as a “Bootstrap Card” so that you can add multiple education levels easily. It is only a matter of creating duplicates of these Bootstrap-card HTML snippets and populating them with relevant information (Figure 5).
3. Experience
Accessing this section via pages/experience.html file, you get to update the professional and volunteer experience you have obtained during your career. The “experience” section in Bhanuka Mahanama’s and Yasith Jayawardana’s personal website helped me a lot in wireframing the initial “experience-card”. Also, for each experience, you have the ability to include a more detailed description which will initially be hidden under a “Read more…” button (Figure 6).
4. Skills
Instead of simply listing down the skills, I have used a somewhat visually appealing approach to showcase the skills via pages/skills.html page (Figure 7). To discover the related icons and images for your technical skills, you can use VectorLogoZone and Wikimedia websites which act as free vector-graphic sharing platforms.
5. Teaching
If you are a graduate student planning to continue your journey in the field of academia, it is good to have some teaching experience before applying for permanent faculty positions. You can use this pages/teaching.html section to include such experiences.
6. Projects
Personally, I believe this is one of the most important sections (pages/projects.html) of your portfolio, especially when competing with thousands of others for internships or job positions. This section serves as the central place to showcase your hands-on experiences and capabilities by detailing the projects you have contributed to. Also in this section you can list down the important tools and technologies that you were using for each project (Figure 8). A big thanks goes to Yasith Jayawardana for the idea to include tools and technologies in a visually appealing way.
7. Publications
The publication page (pages/publications.html) follows the syntax used by Dr. Sampath Jayarathna on his personal webpage. You can link the pdf version of the published articles or archives and GitHub code bases using buttons to make the records eye-catching.
8. BlogsIf you have any blog posts written to share your knowledge or experiences, you can centralize these in a much nicer way using this pages/blogposts.html section (Figure 9).
Other Key Features
i. The Header (Navigation Bar) and the Footer
Both header (Figure 1 topmost area) and the footer (Figure 4 bottommost area) of the template are created as separate HTML components so that we can use the header and footer in each HTML page without the need to repeat the same HTML code multiple times. The only thing required from you is to update your name and the necessary personal information within components/header.js and components/footer.js files.
ii. Color themes
When developing the template I tried to make it generalizable as much as possible. Even for the colors used (currently it has the color blue and its shades), I have defined them in CSS files as global variables so that you only have to select a color theme and update the color hexadecimal codes at the top of the CSS files available inside the assets\css subdirectory (Figure 3). To discover eye-calming colors for your theme, you can use online color palettes such as Color Hunt and Coolors.
iii. Font Styles
Currently Ubuntu font is utilized in the template but you have the freedom to use any font family according to your preferences. When changing the font-family, select the font from Google Fonts, insert the “embed code” it provides inside the head component of the related HTML file and use the font-family within the CSS file or within the HTML file as an inline CSS styling command.
iv. Search Engine Optimization
To make your website indexable and visible for search engine results, update your name and relevant information within the meta tags defined in between the <!-- begin SEO --> and <!-- end SEO --> lines at the head section of the index.html file.
v. Embed Twitter (X) lists / RSS Feed
When you have the embedding content in your possession such as Twitter list or RSS feed, go to index.html file and copy-paste the generated HTML/JS code snippet inside the <div> tag available after the <!-- Embed twitter lists/ RSS feed here --> line. A live example is available at the hosted template.
All the details about getting started with the template are discussed in the template’s GitHub repository documentation and a lively hosted template is available via Github Pages. Last but not least, thank you Kumushini Thennakoon for helping me with the UI testing.
In conclusion, this academic portfolio template provides a straightforward and effective way to showcase your academic achievements and professional experiences. Built with HTML, CSS, JavaScript, and Bootstrap, it offers a clean, responsive design that is easy to customize. You can access and fork the project on GitHub. I hope this template helps you present your work in a professional and organized manner.
– Rochana R. Obadage










Comments
Post a Comment